آشنایی با سینتکس PHP و HTML

ساختار دستورات PHP به چه صورتی است؟ syntax و ساختار کلی دستورات PHP را در این مقاله بررسی خواهیم کرد.
بررسی ساختار کلی دستورات PHP
ساختار دستورات PHP به چه صورتی است؟ syntax و ساختار کلی دستورات PHP را در این مقاله بررسی خواهیم کرد.
<?php // PHP code ?>
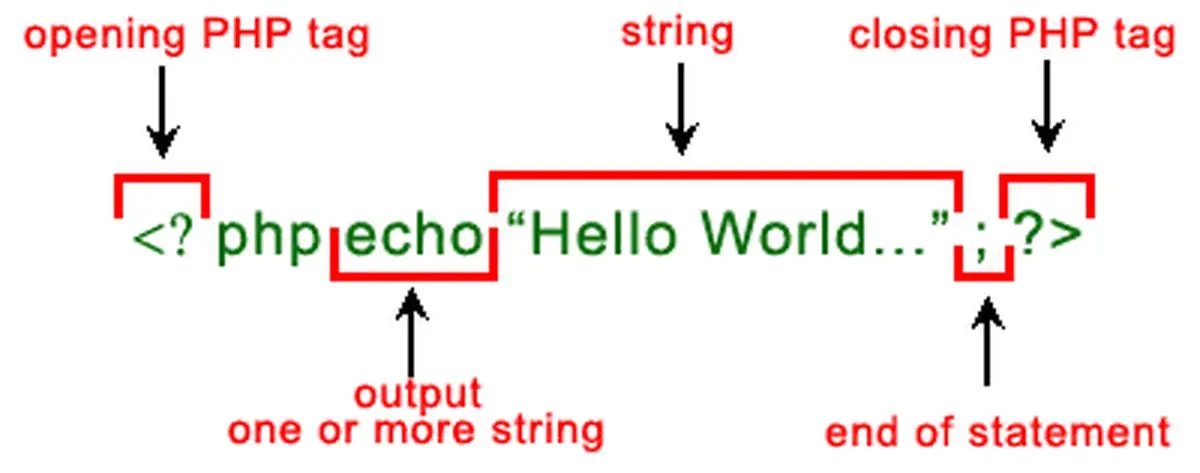
با توجه به کدهای بالا،ساختار و سینتکس دستورات PHP بدین صورت است که ابتدای هر بلوک PHP ، با علامت کوچکتر و یک علامت سوال اغاز شده و انتهای دستورات PHP ، با یک علامت سوال و علامت بزرگتر ، بلوک PHP بسته می شود. برای آموزش php لازم است ساختار کلی دستورات را به خوبی به خاطر بسپارید ، پسوند یا فرمت اصلی فایل های PHP ، معادل .php می باشد . در مثال ساده زیر ، عبارت clicksite را در صفحه چاپ می کنیم:
<?php echo "clicksite"; ?>
توجه نمائید در ساختار PHP ، تمام دستورات و سطرها با علامت ; (semicolon) ختم می شوند.در زبان PHP ، تمام دستورات از جمله توابع،کلاس ها، ... به حروف کوچک و یزرگ حساس نیستند.پس در ساختار دستوری PHP ، می توان حروف کوچک و بزرگ را جایگزین نمود. به نمونه کد زیر در ارتباط با ساختار دستوری PHP دقت نمائید:
<?php ECHO "Clicksite!<br>"; echo "Clicksite!<br>"; EcHo "Clicksite!<br>"; ?>
تمام ساختارهای بالا در PHP ، منجر به چاپ شدن عبارت Clicksite می گردد و از این نظر هیچ تفاوتی بین انها نیست. مفسر PHP به حروف کوچک و بزرگ حساسیت ندارد.
توجه: در ساختار دستورات PHP ، متغیرها به حروف کوچک بزرگ حساس هستند. به ساختار نوشتاری زیر دقت کنید:
<?php $color = "rgreened"; echo "My car is " . $color . "<br>"; echo "My pen is " . $COLOR . "<br>"; echo "My car is " . $coLOR . "<br>"; ?>
در ساختار دستوری PHP فوق ، متغیرهای با نام color ، با هم متفاوت می باشند. منبع مقاله : ساختار دستوری php - آشنایی با syntax - کلیک سایت
آیا HTML لازمه طراحی وب است؟
پاسخ به این سوال تا گذشته نه چندان دور، خیر بود، اما امروزه با گسترش HTML ، می توان به جرات گفت که بلی، آموزش HTML برای هر طراح وب لازم است.چرا که بدون دانش HTML نمی توان سایت هایی سازگار با مرورگرهای مدرن را پیاده سازی نمود.
چگونه کدهای HTML بنویسیم؟برای کدنویسی HTML حتی از NotePad ویندوز هم می توان استفاده کرد! بله، گرچه عجیب اما واقعی است! شما می تواند HTML را حتی با ساده ترین ویرایشگرها بنویسید.اما با وجود ادیتورهای قوی چون DreamWeaver ، معقول و منطقی نیست که HTML را با NotePad برنامه نویسی کنیم.
HTML به تنهایی کافیست؟هرچند HTML به تنهایی برای طراحی وب کافی نیست، اما به هرحال نمی توان صرفا سایتی را با HTML طراحی کرد. برای طراحی یک سایت، HTML و CSS هر دو لازم هستند.البته سایت های استاتیک. در صورتی که سایت داینامیک باشد، بدون تردید ،علاوه بر اینها ، زبان های سمت سرور نیز نیاز است.
HTML از زبان های Client-Server :زبان HTML ،جزو زبان های سمت کاربر محسوب می شود. بدین معنا که پردازشی در سمت سرور صورت نمی گیرد و توسط مرورگر کاربر ، کدهای HTML تفسیر شده و به وی نمایش داده می شود. از اینرو ، اچ تی ام ال ،جزو زبان های سمت کاربر محسوب می شود. زبان HTML به صورت مستقیم به مرورگر کاربر وابسته است .
سازگاری با مرورگرها: ممکن است این سوال را از خود بپرسید که آیا مرورگرهای امروزی ، با زبان HTML سازگاری دارند؟ در پاسخ به این سوال باید گفت : تقریبا تمام مرورگرهای امروزی و مدرن ،به صورت کامل از زبان HTML پشتیبانی می کنند و سازگاری کامل با آن دارند.چگونه مقدمات HTML را آموزش ببینیم؟ و اما چگونه آموزش html را پشت سر بگذاریم؟ خوشبختانه ، HTML و آموزش HTML کاری دشوار نیست. برای شروع آموزش HTML ابتدا باید بیاموزید که ساختار این زبان چگونه است و به چه صورت می توان با بدنه این زبان محبوب آشنا شد.پس از آشنایی با ساختار کلی ، لازم است عناصر مختلف HTML را بشناسید. و در نهایت مهمتر از همه ،آموزش های پروژه محور.
چه ویرایشگری را انتخاب کنیم؟ویرایشگرهای متعددی برای HTML وجود دارد.از جمله دریم ویور (dreamweaver) و یا حتی ویژوال استودیو ، ادیتور Phpstorm و .. واقعت اینست که برای انتخاب ویرایشگر ، پارامترهای مختلفی وجود دارد. بستگی به این دارد که علاوه بر اچ تی ام ال ،از چه زبان های دیگری قرار است استفاده کنیم. بنابراین نمی توان به تنهایی و به صورت کلی قضاوت نمود.علل مختلفی هستند که در انتخاب ویرایشگر می توانند تاثیر گذار باشند.