طراحی سایت بدون کد نویسی با المنتور

المنتور یکی از محبوبترین افزونه هایی می باشد که به شما کمک میکند تا در بستر وردپرس زیباترین وب سایت هارا بدون کد نویسی خلق کنید.
شاید قبلا طراحی یک وب سایت دغدغه های زیادی داشت و علاوه بر هزینه اش، نیاز به یک طراح قابل اعتماد خود یک بحث جداگانه محسوب میشد.
اما امروزه این امکان فراهم است که شما به کمک افزونه هایی مثل المنتور به راحتی و بدون دانش کدنویسی به طراحی صفحات وب سایت خود بپردازید و بهترین لندینگ ها را داشته باشید.
برخی از قالب ها از صفحه ساز ویژوال کامپوزر نیز استفاده میکنند اما المنتور به عنوان محبوب ترین و برترین صفحه ساز وردپرس شناخته شده و قابلیت ها و ویژگی های زیادی دارد که روز به روز بر طرفداران آن نیز افزوده می شود.
ما در این مقاله شما را با افزونه المنتور، همچنین ویژگی ها و افزودنی های جانبی آن برای طراحی بهینه صفحات وب سایت، آشنا خواهیم کرد.
7 مورد از ویژگیهای مهم افزونه المنتور
بهتر است در ابتدا ویژگی های این افزونه ی را مورد بررسی قرار دهیم. ما در اینجا سعی کردیم فقط 7 مورد از مهمترین آن ها را به شما معرفی کنیم :
- قابلیت طراحی به صورت زنده و پیش نمایش
- بهینه بودن افزونه و سرعت بالای آن
- قابلیت تهیه نسخه پشتیبان از ویرایشهای قبلی
- وجود چندین قالب آمادهی حرفه ای
- سازگار با ووکامرس
- قابلیت ایجاد انواع صفحات واکنشگرا و ریسپانسیو
- پشتیبانی از زبان فارسی
و…
المنتور چیست؟
اجازه دهید اکنون که با برخی از ویژگی های المنتور آشنا شدید، قبل از شروعِ آموزش ، شناخت مختصری از این افزونه نیز داشته باشیم.
لطفا با ما همراه باشید تا مرحله به مرحله پیش برویم و به شگفتی های این افزونه ی پر طرفدار دست یابیم.
افزونه صفحه ساز Elementor ، یک افزونه ی کاملا حرفهای و کاربردی در زمینه ی ساخت صفحات گرافیکی در وردپرس است.
این افزونه مشابه صفحه ساز visual composer اما با امکانات بیشتر می باشد که با استفاده از آن قادر خواهید بود المانها و اجزای مختلف یک صفحه را در کنار هم قرار دهید.
المنتور تاکنون توانسته است با بیش از 2 میلیون نصب فعال، امتیاز 5 از 5 را به خود اختصاص دهد. طولی نکشید که شرکت سازنده ی این افزونه، علاوه بر نسخه ی ساده ی آن، المنتور پرو را به عنوان نسخه ی پرمیوم، با امکاناتی فراتر و بیشتر روانه بازار کرد.
در آموزش المنتور به شما یاد میدهیم چگونه صفحات زیبا و جذابی خلق کنید.

آموزش نصب و کار با المنتور
همین طور که در بالا گفتیم، این افزونه در دو نسخه ی رایگان، که شما میتوانید به راحتی از مخزن وردپرس دانلود نمایید، و نسخه ی پرمیوم که بابت آن باید هزینه پرداخت کنید، ارائه شده است.
حتما توجه داشته باشید که نسخه ی اصلی المنتور را از جای معتبری خریداری کنید تا به مشکلاتی از قبیل null نشدن افزونه و باگ های پلاگین و ... برنخورید.
المنتورسایت از جمله وب سایت های معتبری می باشد که امکان خرید المنتور پرو را در نسخه ی اورجینالِ آن فراهم کرده است و شما در صورت تمایل میتوانید بطور کاملا مطمئن این افزونه را از آن جا تهیه و خریداری کنید.
پس از تهیه ی افزونه، کافیست آن را نصب و فعال کنید. بعد از فعالسازی یک قسمت با عنوان المنتور ، به نوار سمت راست پیشخوان وردپرس شما ، مطابق تصویر، اضافه میشود که میتوانید از آن قسمت تنظیمات لازم را بر روی آن اعمال کنید.
اکنون وقت آن است که طراحی صفحات را شروع کنیم.
وارد یکی از صفحات وب سایت خود شوید و یا یک برگه ی جدید بسازید، سپس بر روی ویرایش برگه با المنتور کلیک کنید.
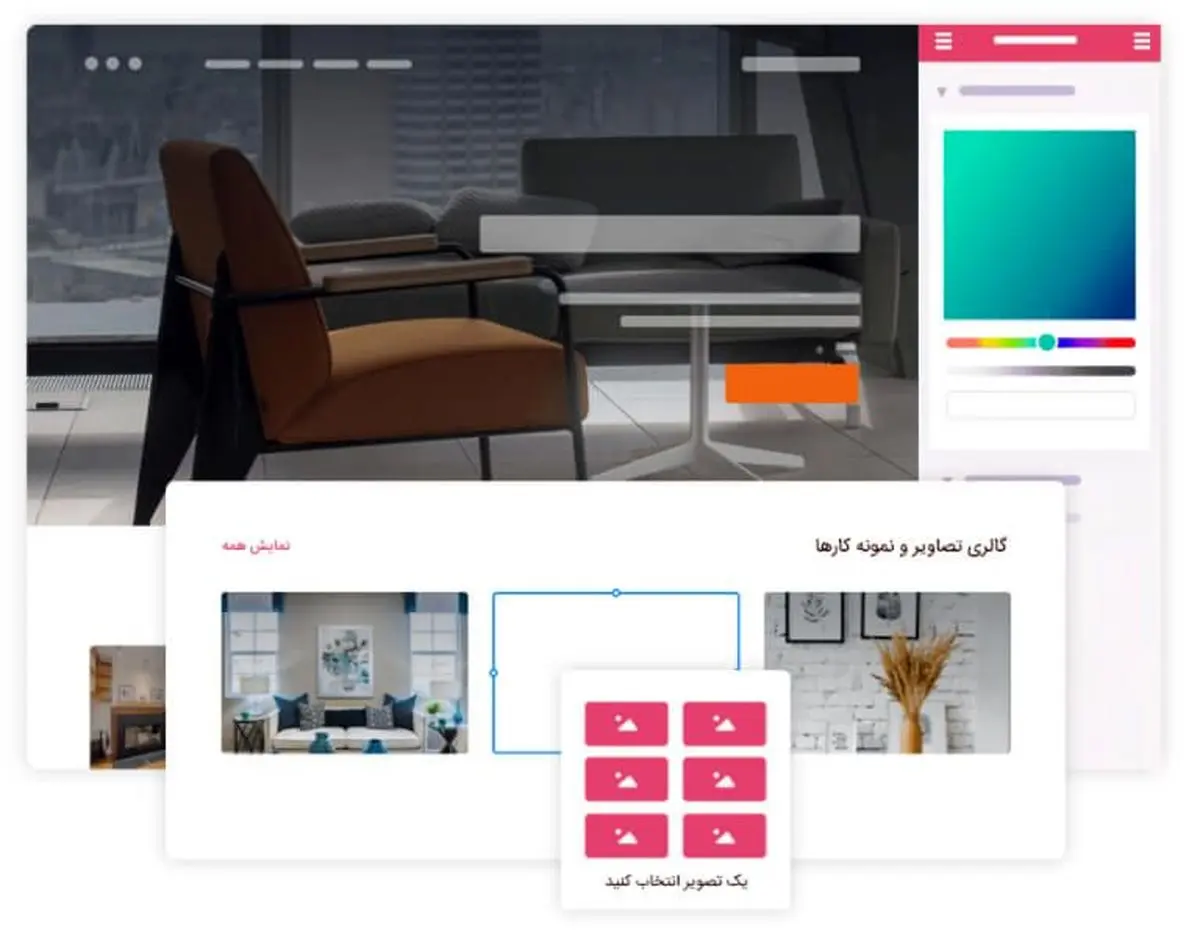
شما با صفحه ای مشابه تصویر زیر روبه رو خواهید شد، که از دو قسمت تشکیل شده است و این امکان را برای شما فراهم آورده است تا المان ها و ابزارک های مورد نیاز را از سمت چپ به داخل صفحه یعنی سمت راست بکشید و تنظیمات و تغییرات دلخواه را روی آن ها انجام دهید.
بهتر است قبل از شروع و استفاده از المان ها ابتدا علامت + یا افزودن بخش جدید را کلیک کنید و یک بخش یا ردیف بسازید.
همچنین در این قسمت با توجه به طرحی که مدنظر شماست، میتوانید مشخص کنید ردیف شما دارای چند ستون باشد و سایز ستون ها را با علامت فلشی که کنارشان ظاهر میشود ، در صورت نیاز تغییر دهید.
در صورت عدم نیاز به ردیفی که ایجاد کردید، میتوانید با کلیک راست ، آن را حذف کنید.
سپس از سمت چپ، المان موردنظر را کشیده و به این ناحیه هدایت کنید و تغییرات دلخواه را در سه تب بالا که در تصویر زیر با دایره نشان داده شده ، بر روی آن اعمال نمایید.
برای مثال ما ابزارک دکمه را انتخاب کرده و به داخل صفحه رها میکنیم.
در تب محتوا میتوانید امکان تغییر متنِ نوشته، سایز، محل قرارگیری و .. را داشته باشید.
در تب استایل، طراحی المان ها را میتوانید انجام دهید و درواقع رنگ بندی دلخواه برای نوشته یا پس زمینه، اندازه و فاصله آن انتخاب کنید.
در تب پیشرفته نیز امکان تغییرات پیشرفته برای ابزارک را خواهید داشت.
اما اولین کاری که بایستی انجام دهید خاموش کردن آیکن اول - که با قرار گرفتن روی آن "اتصال مقادیر به یکدیگر" را نشان میدهد – بزنید تا فاصله و پدینگ را یکی یکی بتوانید تغییر دهید.

افزونه های جانبی المنتور
با وجودی که افزونه ی المنتور، خود یک پلاگین محسوب میشود اما این قابلیت را دارد که در کنار یک سری افزونه های جانبی، حرفه ای تر و کارآمدتر عمل کند و بهترین طراحی ها را برای صفحات وب سایت داشته باشد.
ما 3 نمونه از افزودنی های المنتور را جمع آوری و به اختصار برای شما توضیح میدهیم تا با شناخت از آن ها بتوانید، راحتتر آن را انتخاب و استفاده کنید.
-
افزونه The Plus Addons for Elementor
این افزونه از بهترین و جامع ترین افزودنی های المنتور می باشد.
addons پک کاملی از قالب ها و ابزارک ها و بلوک ها و .... المنتور است و شما میتوانید هم از نسخه رایگان و هم از نسخه پرمیوم آن، روی تمام سایت های خود استفاده کنید.
قابل ذکر است که نسخه ی رایگان این افزونه در مخزن وردپرس وجود دارد.
-
افزونه AnyWhere Elementor
نصب این افزونه در کنار المنتور، به طراحی صفحات وب سایت با سرعت بالاتری کمک خواهد کرد. زیرا این قابلیت را به شما میدهد که قالب ها و صفحات پیش ساخته را ذخیره کنید و یا از ساختار طراحی و استایل هایی در صفحات دیگر انجام داده اید دوباره استفاده نمایید، که این خود به سرعت طراحی وب سایت کمک میکند.
این افزونه نیز در دو نسخه رایگان و پرمیوم وجو دارد.
-
افزونه Envato Elements
این افزونه ی رایگان، به شما امکان میدهد در کنار المنتور بهترین صفحات وب سایت را با هدف های مختلف طراحی کنید.
المنتور سایت مرجع آموزش المنتور فارسی https://elementor-site.ir/